Confusions among beginners

When I learnt jQuery, it became outdated.
When I learnt Angular, it became React.
And now it's Blitz.
A framework is like a foundation, on which programs can be written. It abstracts certain processes that are actually important, but not when you're building a mission critical application.
Consider the process of building an MVC application using Java and Tomcat. You do not have Spring. So, the developer has to identify the required dependencies and add them in corresponding folders and build it. Every time WAR/JAR should be created and it should be deployed to Tomcat. Imagine doing them in a terminal. Although this is the proper way of getting to know things, it's cumbersome and time consuming. Hence IDEs, SpringBoot, Maven, Gradle came into picture.
JavaScript in itself was built on TypeScript. The former is patient with data types, the latter is not. One of the many reasons not to use TypeScript is that it becomes messy over a period of time. If there is a pressing need to use TypeScript, Babel plugin will do that for it.
JavaScript, on the other hand, is continuously evolving. It is such a ‘super’ superset that writing a framework on top of it is easy. Abstracting code using JavaScript is neat. Flexibility is JavaScript’s biggest asset.
That said, when you need to create complex UI elements, JavaScript would need bigger codes. Template Literals might help you, although not always. If the application is an SPA and simpler, JavaScript will suffice. Even for bigger applications, when the basic APIs are clearly written and well-formed, vanilla JavaScript is enough.
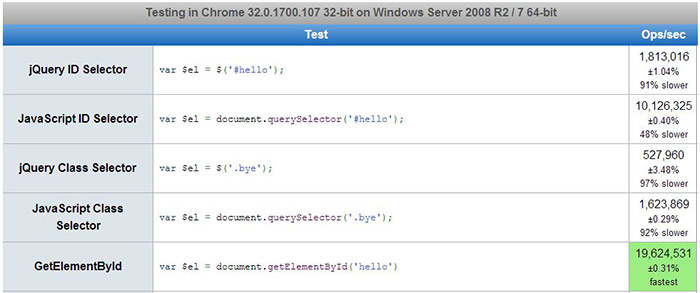
One word. Performance.

Although jQuery might be user-friendly and easy on the eye, JavaScript is actually quicker.
JavaScript is standalone - a combination of ECMAScript and DOM. This combination of power can help to do many things on the front end. For a beginner, the enormous number of frameworks boggles them, "What to learn?" Once you master vanillaJS, learning a framework becomes a piece of cake.